Trả lời cho câu hỏi web-types là gì, hãy cùng chúng tôi đọc bài viết của tác giả Piotr Tomiak, một nhà phát triển giàu kinh nghiệm.
Web-types – Filling a Vue Libraries Documentation Gap
“Là một nhà phát triển Java và TypeScript, tôi đã quá quen với việc có thông tin chính xác cho các ký hiệu thư viện trong trình chỉnh sửa khi viết mã nên tôi chưa bao giờ truy cập bất kỳ tài liệu trực tuyến nào. Tuy nhiên, khi phát triển ứng dụng Vue, tôi thường phải chuyển đổi qua lại giữa trình soạn thảo của mình và tài liệu thư viện trực tuyến. Tôi đã lãng phí rất nhiều thời gian để theo dõi thông tin, điều đó đơn giản là rất bực bội.

Điều gì sẽ xảy ra nếu chúng tôi có thể cung cấp cho các nhà phát triển tất cả thông tin cần thiết về các thư viện Vue trong trình chỉnh sửa? Đó là câu hỏi mà chúng tôi đã tự hỏi mình trong nhóm WebStorm một thời gian trước. Hồi đó, hỗ trợ Vue của chúng tôi dựa trên việc phân tích các tệp JavaScript được gửi cùng với thư viện Vue. Phương pháp này mang lại kết quả không đầy đủ và không thể trích xuất tài liệu chi tiết. Chúng tôi đã nghiên cứu các giải pháp hiện có và hóa ra là mỗi thư viện Vue có cơ chế riêng để biên dịch thông tin siêu dữ liệu và trong một số trường hợp, một cơ chế bị thiếu hoàn toàn.
Vì chúng tôi phát triển trong TypeScript và cũng cung cấp hỗ trợ IDE cho nó, chúng tôi biết các tệp định nghĩa kiểu (* .d.ts.) Có thể hữu ích như thế nào. Chúng cung cấp thông tin chính xác về các ký hiệu thư viện JavaScript, cho phép IDE và trình soạn thảo văn bản cung cấp các tài liệu hoàn thành, xác thực và nhanh chóng có liên quan. Chúng tôi muốn thứ gì đó tương tự cho các khuôn khổ web và đó là cách chúng tôi tạo ra các loại web.

Web-types là gì?
Web-type là một tiêu chuẩn mã nguồn mở để ghi lại các web frameworks khác nhau. Trong lần lặp đầu tiên, nó chỉ tập trung vào hỗ trợ Vue. Tài liệu bao gồm một tệp JSON duy nhất. Tin tốt là nó đã được hỗ trợ bởi một số thư viện Vue lớn – bạn có thể nhận tài liệu chi tiết về bootstrap-vue, quasar, vuetify, nuxt.js và @ ionic / vue khi viết mã trong phần mềm WebStorm.
Các thư viện Vue riêng của nhiều công ty cũng được vận chuyển với các loại web. Tài liệu tại chỗ tốt – hoàn thành mã, xác thực và tài liệu nhanh chóng – cải thiện đáng kể quy trình tích hợp cho các nhà phát triển và cho phép họ nhanh chóng tìm hiểu về các thành phần mới và các tính năng của chúng.
Cuối cùng nhưng không kém phần quan trọng, các loại web có thể được sử dụng để ghi lại dự án của riêng bạn. Điều này có thể hữu ích khi, ví dụ, bạn đăng ký các thành phần của mình theo một cách rất cụ thể có thể ngăn IDE nhận ra chúng. Nó cũng có thể hữu ích bất cứ khi nào bạn muốn ghi lại các chỉ thị của mình hoặc cung cấp thông tin chi tiết về các sự kiện và vị trí thành phần.

Làm thế nào để build web-types?
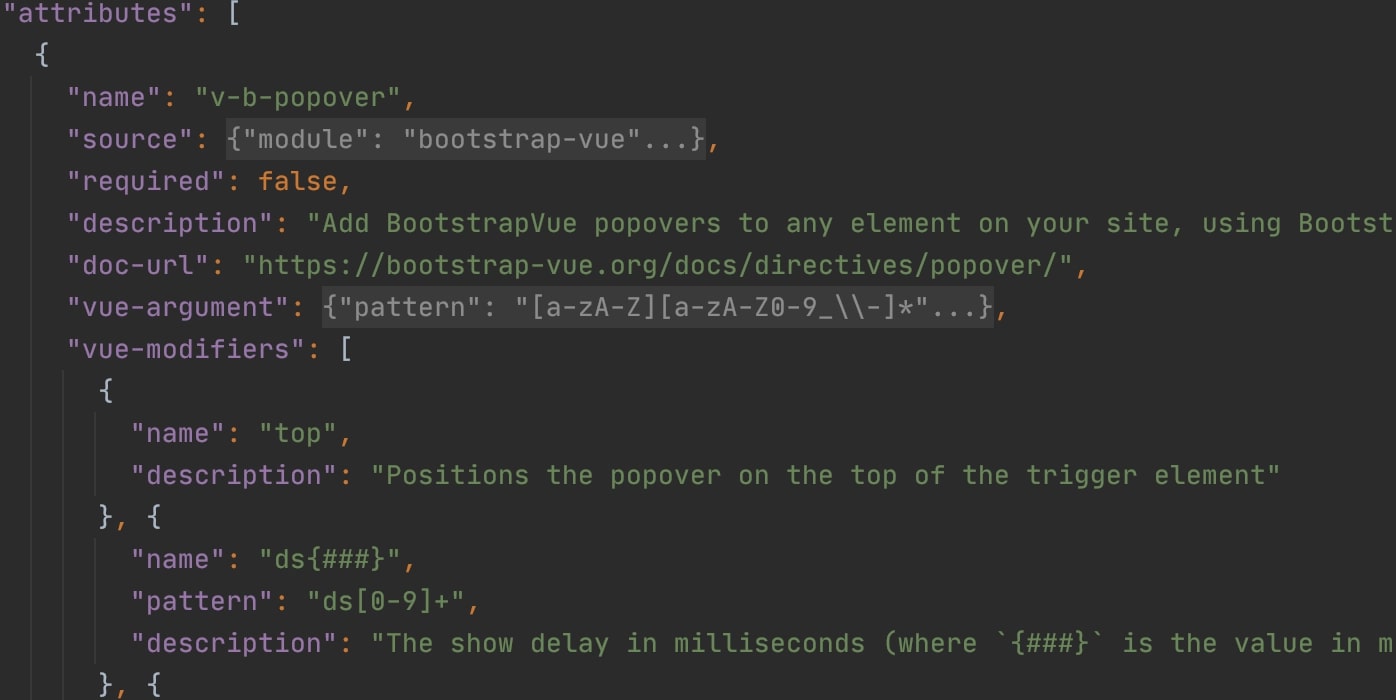
Việc xây dựng một web-type JSON tương đối dễ dàng. Lược đồ JSON có sẵn ở đây, vì vậy bạn có tự động hoàn thành và tài liệu trực tiếp trong trình chỉnh sửa của mình nếu tệp được đặt tên là web-type.json. Tuy nhiên, thông thường, bạn sẽ muốn tạo tệp từ mã nguồn thư viện Vue của mình. Bạn có thể phát triển tập lệnh xây dựng của riêng mình để trích xuất thông tin. Nếu bạn sử dụng tài liệu kiểu JSDoc cho các thành phần, bạn có thể sử dụng gói vue-docgen-web-type để tạo tệp.
Tiếp theo web-types là gì?
Chúng tôi nỗ lực hết mình để thúc đẩy tiêu chuẩn web-types, vì vậy bạn có thể mong đợi nhiều hơn các thư viện và framework khác, như Web Components, hỗ trợ tài liệu chi tiết trong tương lai. Tuy nhiên, chúng tôi sẽ không thể đạt được nhiều thành tựu nếu không có sự hỗ trợ từ cộng đồng. Chúng tôi trông đợi bạn đóng góp các web-types cho thư viện Vue yêu thích của bạn.
Theo: Piotr Tomiak
Nguồn: Blog.jetbrains




